アバターが上半身しかなかったメタバースSpatialですが、ReadyPlayerMeのアバターが使えるようになり、足が生えました。また、アバターの顔を自分で作ったり、おしゃれな服装が選べるようになりました。
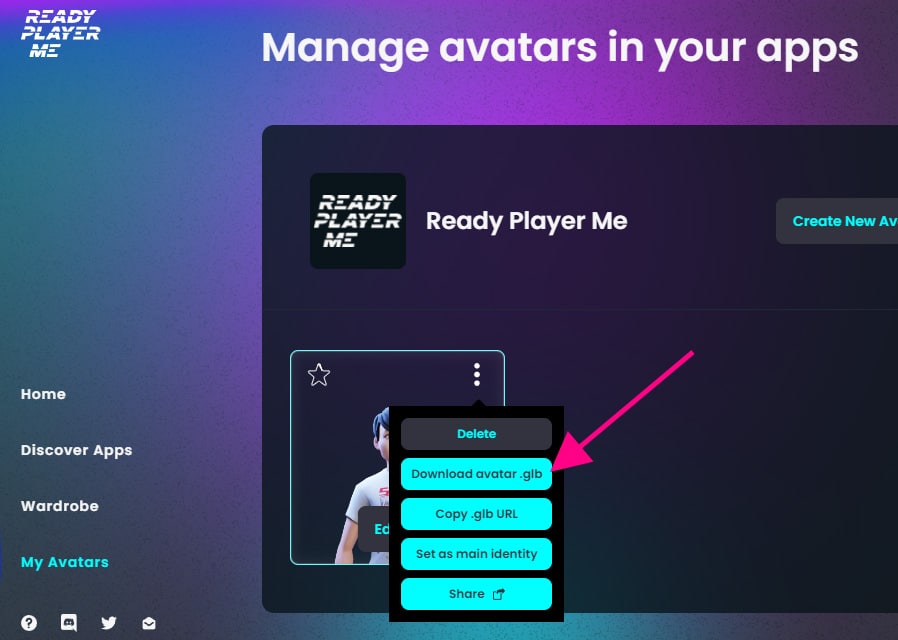
ReadyPlayerMeで作成したアバターは、3Dモデルとしてダウンロードできます。ReadyPlayerMeにログインして、「My Avatars」より作成したアバターの「Download」からglbモデルを選択します。
早速、メタバース工業部会CC のHQに設置してきたのが上の画像です。

3DクリエーターのMaxも自分のアバターを設置してくれました。手を振ってます!Welcome感でていて可愛い。ちなみに、これはYouTubeのshortですが、Elementorに埋め込むことができず。Elementorの動画ウィジェットは、今のところshortに対応していないようですね。裏技として、YouTube short動画を右クリック→動画URLをコピー、で取得してきたURLを使うと下記のように表示できました。
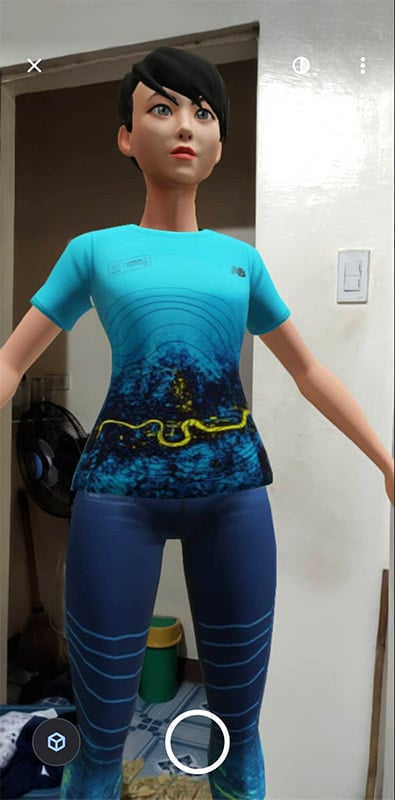
弊社では、クラウドサーカスの製品をいくつか使っていますが、その中にLESSARというブラウザARを実現するアプリがあります。LESSARを使って、わたし小野のアバターをみなさんのご自宅やオフィスに登場させてみます!
QRコードよみとったあと、床にスマホを向けて平面認識させてください。実物大のアバターが登場します。

この平面ARは、大きさを指定できます。ですので、家具やインテリアを実際にお部屋に配置したイメージをユーザに知らせたり、キャラクターを登場させてブランドを強化したり、使えます。
※ReadyPlayerMeからダウンロードしたGLBファイルそのままではアップロードできませんので、テクスチャファイルなどを分離したOBJファイルを作成する必要があります。
早速遊んでくださった方々から写真をいただきました。こちらはフィリピンです。どこでもドアで瞬間移動した気分です。

こちらのお家では、バランスボールに乗せていただきました!

気軽に3Dコンテンツをお客様の手元で再現できますので、アイデア次第でいろいろなことが企画できますよ。
Facebookコミュニティでも情報発信しています。お気軽にご参加ください。
メタバースSpatialでオリジナルの世界を創って…
メタバースプラットフォームSpatialでオリジナルの世界を創りたい人、創っている人、創って見せたい人のコミュニティです。