高速でWeb活用を行うなら、Elementor(エレメンター)

エレメンターは、WordPressのプラグインで、感覚的にWebページを構築することができます。
企画、アイデアをプレゼンする際、用いられるのはパワーポイントなどのプレゼンテーションソフトです。どのような良い企画も、「伝える」ことができなければ、可能性は広がりません。
パワーポイントのように「Web運用」ができる、それがElementorです。コーディング不要で、誰でもWebページを作成できるElementorは、Web版パワーポイント。御社の企画、アイデアをWeb上でスピーディに発信し、フィードバックを得ながら改善していきます。Web活用のPDCAを回すためには、「Web運用の内製化」が必要です。
パワーポイントのように「Web運用」ができる、それがElementorです。コーディング不要で、誰でもWebページを作成できるElementorは、Web版パワーポイント。御社の企画、アイデアをWeb上でスピーディに発信し、フィードバックを得ながら改善していきます。Web活用のPDCAを回すためには、「Web運用の内製化」が必要です。
エレメンターについて、こちらもご覧ください
Elementor(エレメンターとは) Index
Elementor(エレメンター)とは?
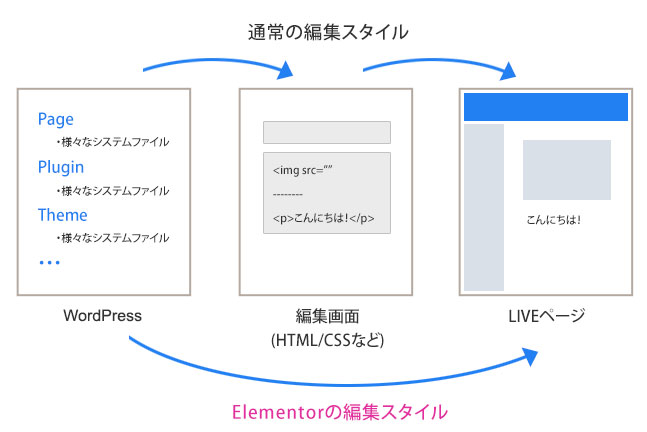
Elementor(エレメンター)は、WordPressのプラグインで、直感的にホームページを制作できる「ページビルダー」の一つです。WordPressでは、ページビルダーを使わない場合、HTMLやCSSを編集画面で書く必要があります。編集画面で書いたコードを、ライブページで確認し、修正する場合にはまた編集画面に戻り、HTML・CSSを編集し、ライブページに反映させ…という手順を踏んでWebサイトの更新を行います。
「ページビルダーを使用する」とは、この編集画面をスキップして、ダイレクトにライブページを、直感的に編集するということです。

WordPressで利用できる「ページビルダー」は、Elementor(エレメンター)だけではありません。Gutenberg(グーテンベルグ)(WordPressのバージョン5.0から導入されたエディタです)、Beaver Builder(ビーバービルダー)、Brizy(ブリジ)などがよく比較されます。
Elementor(エレメンター)を使うメリット
私達がElementorを選ぶ理由は、「美しいページが誰でもできる」や「HTML・CSSを知らなくてもページが作れる」ではなく、Web運用のマネジメントのしやすさです。
Elementorは無料版と有料版があり、現実的には、有料版を使わないのでしたらBrizyの方が良いとも言えます。Elementorをお勧めできるのは、数ページ規模のWebサイトではなく、中規模Webサイトです。
数ページのWebサイトであれば、ページのマネジメントの必要性が低いですから、わざわざ多機能なElementorを選ぶメリットは低いかもしれません。例えば、「製品ページ」を追加しようと考えたとき、Elementorでしたら予め「製品ページの雛形」を作成しておき、管理画面から「データを入力して、写真を選択するだけ」で、同じ雛形のページを増産でき、さらに、自動的にトップページに「新製品の画像とリリース案内」を表示したり、といった「Web運用しやすい全体設計」が可能です。

Elementor(エレメンター)を使うデメリット
Elementorのようなページビルダーを利用するデメリットは、なんといっても、「Webサイトの表示速度に悪影響がある」です。
Webサイトの表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
というGoogleの調査結果があります。表示速度は、検索対策に影響を与えます。
ページスピードが遅いことは、その企業で働くみなさんの努力を無駄にすることです。Webサイトの表示が遅いだけで、Webサイトを見ないで立ち去る人が増えるわけですから。
ページスピードだけを考えた時のベストは、「検索対策に知見があるWeb開発者が、HTMLやCSS、PHPを手書きする」です。しかし、この場合、自社でWebサイトを更新することに制限が出たり、更新するたびに外注に依頼するということなります。ですから、ベストの状態から、自社でWeb活用していくためにスピードを犠牲にするバランスをどこまでとっていくか、ということになります。
ページビルダーは、本当に遅いのか?
もちろん、HTMLなどを手書きしたからと言って、何も検索対策に知見のない人がコードを書いていれば、ページ速度が速くてもSEOの効果はでません。さらに重要なことは、ページビルダーを使ったうえでも、「高速化」に対する知見をどこまで持っているか、ということだと考えています。たとえば、そもそも、Webサーバーが遅ければ、「遅いWebサーバーで手書きしたWebサイト」と「高速なWebサーバーでElementorで作ったWebサイト」では、後者の方が速いこともあるでしょう。
Webサイトの表示高速化には、下記のような様々なトピックがあります。
- HTTP/1よりHTTP/2、CDN利用などWebサーバー環境
- キャッシュ活用、WebPで画像配信、JavaScript遅延など、高速化対策
- 高速化を意識したコーディング、画像圧縮など、現場レベルの対策
Webサイト高速化にまつわる話題は、ページビルダー以外の内容も含まれます。
それらを総合的に考え、私達は、「現場で活用できるWebサイトであること」が非常に重要だと考えています。なぜなら、マーケティングオートメーションなど、マーケティング活動を行ううえでは、施策を実践するためのWebサイトの更新、ページ制作、資料ダウンロードなどの仕掛けづくりを「内製化」できなければ、「打てる手が減る」からです。
Elementor(エレメンター)の特長
※Elementorのスクリーンショットが英語版になっていますが、日本語版もあります。
誰でも編集でき、とにかくページ制作が速い

パーツをドラッグ&ドロップしてページを作成
Elementorでのページ構築は、基本的にはウィジェットと呼ばれるパーツを、ページにドラッグ&ドロップし、中身を書き換えることで行います。さまざまなウィジェットが用意されていますので、コーディングの知識がなくても画像スライダーやアコーディオンメニューなどが作れます。
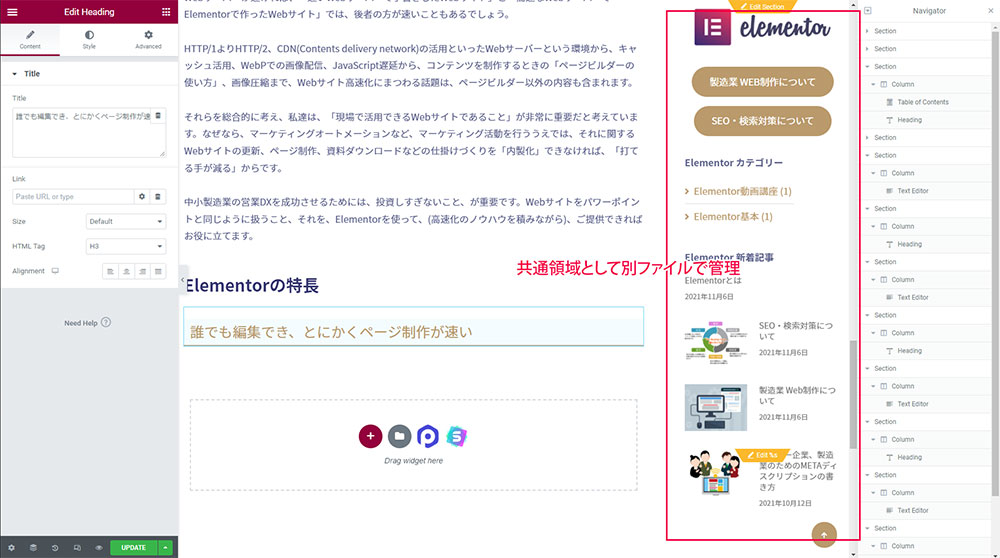
共通部分の管理が優れている

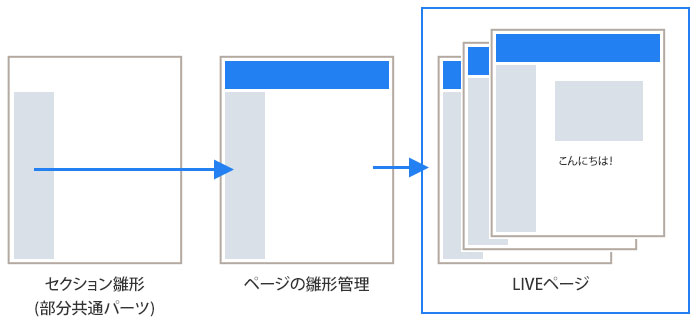
多様な種類の雛形でページ管理
Post、Page、Archiveテンプレートというページ単位での雛形、ページの中に埋め込む部品単位の雛形、H1などタグごとの雛形など、多様な雛形を作成できます。どのようにWebサイトを運用するのか、ニーズに合わせて「活用しやすいWebサイト」を構築いたします。
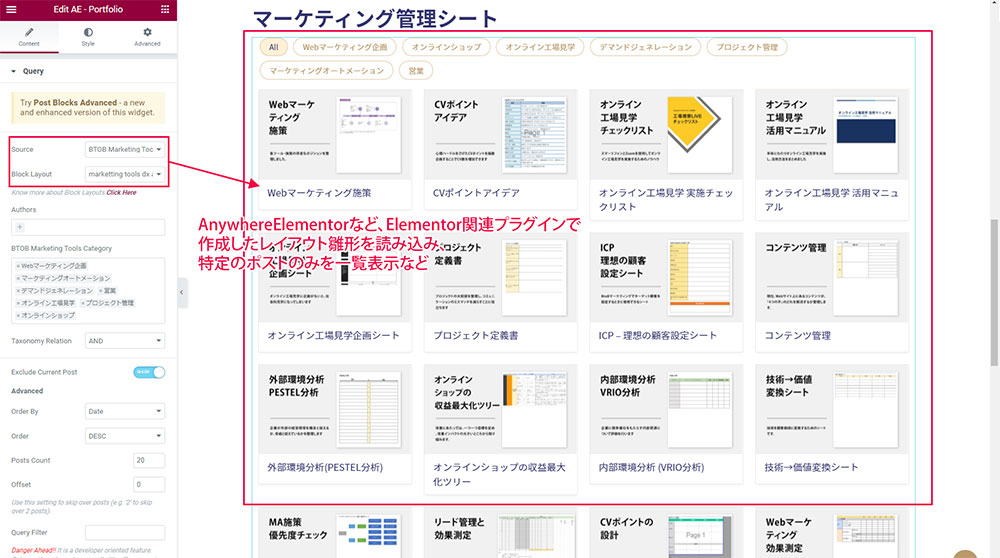
Elementor(エレメンター)関連プラグインとの連携

Elementorをさらに機能拡張
Elementorには他に多くの関連プラグインがあり、例えば、AnywhereElementorでは、Elementor上に特定のページを一覧化するレイアウトを自由自在に作成できます。
YoastSEOなど、Elementorと関連のないプラグインとも連携

Elementor雛形と、SEOなど他のプラグイン連携
SEO対策プラグインとして有名なYoastSEOや、Contact Formなど主要なプラグインとも、もちろん連携します。Elementor Proには、メールフォームを生成する機能がついているため、Elementorだけでフォームを作成することもできます。
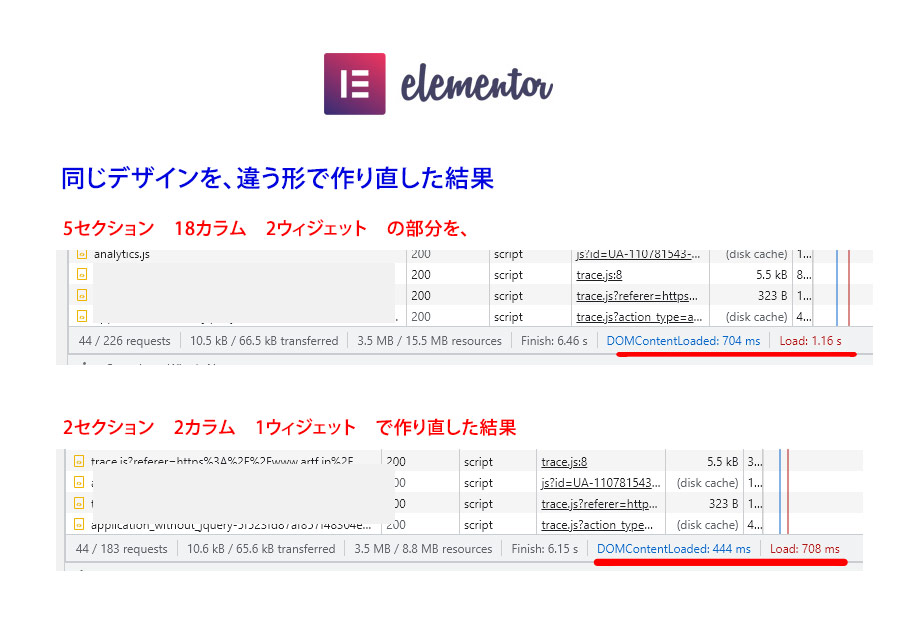
Elementor(エレメンター)実験
実際には、Elementorにも「読み込みが速い使い方」があります。以下の実験では、同じデザインを、違う形で作ったときの、ページのロード時間です。当初1.16秒だったデザインが、改善後は708msになっています。1秒縮めることに大きな意味がありますから、「どのようにElementorを使うべきか」という実験なども行い、情報提供を行っていきます。