
WordPress AstraテーマとElementorを使うと、数ページのWebサイトでしたら、簡単に作成できます。展示会用の專門Webサイト、採用ページなど、公式ホームページとは別に、新たに「テーマ特化サイト」を作るのにお勧めです。ちなみに、このWebサイトもAstraのStarter Templateから作り始めています。また、同内容は、動画でも視聴できます。
WordPressのインストール

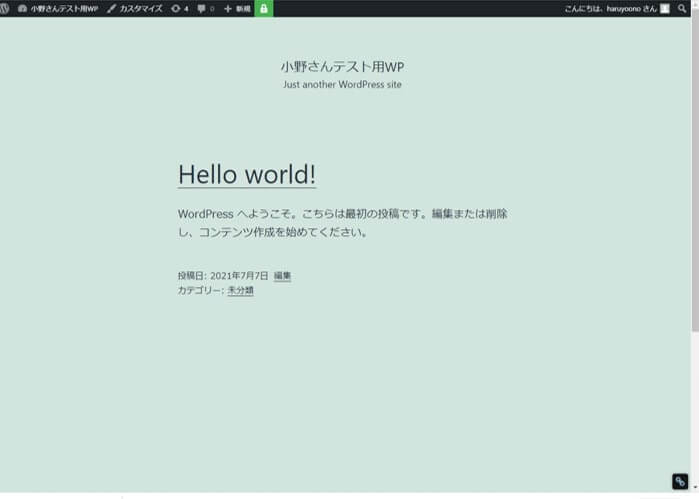
WordPressをインストールした状態です。
現在、多くのWebサーバーに、「WordPress簡単インストール」機能がついています。
簡単インストール機能がない場合は、手動でインストールすることになります。(具体的な方法は、Googleで検索してください)
Elementorのインストール

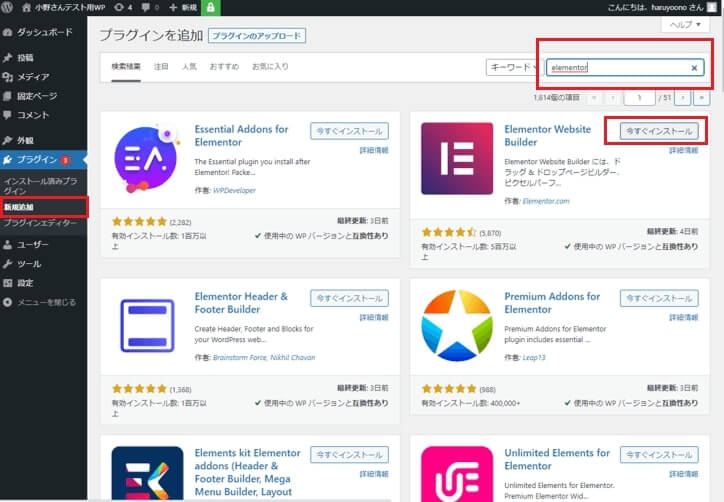
Elementorをインストールします。Elementorはプラグインですので、プラグイン→新規追加からインストールします。
インストールしたら、有効化します。
Astraのインストール

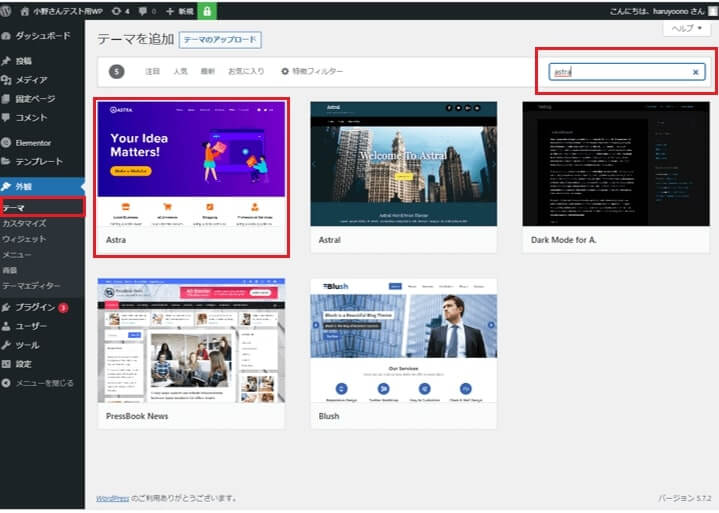
Astraをインストールします。Astraは、テーマですので外観→テーマより「新規追加」でAstraを検索します。

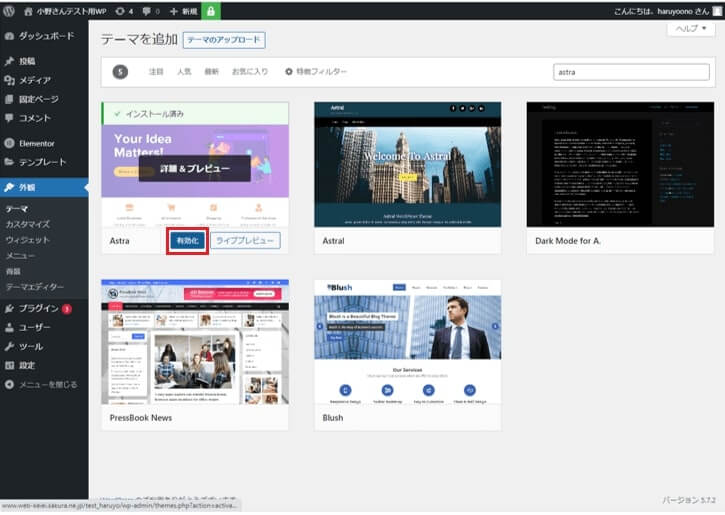
Astraテーマを有効化します。

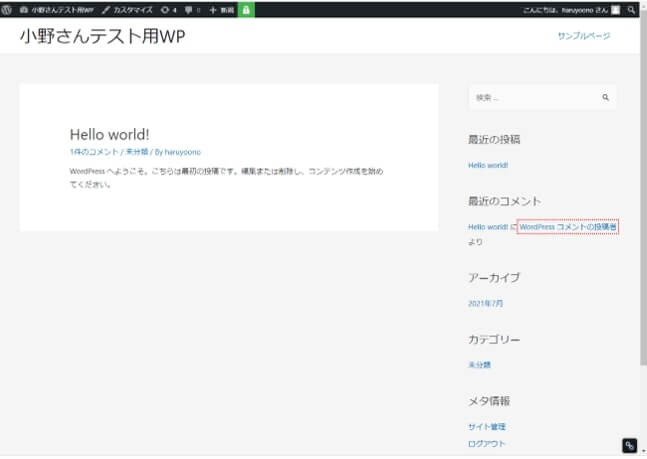
Astraがインストールされた状態です。見た印象は、WordPressをただインストールした状態と変わっていません。
Astra Starter Templateのインストール

Astraには、Starter Template(スターターテンプレート)という、読み込むとWebサイトの雛形がインストールされるプラグインがあります。
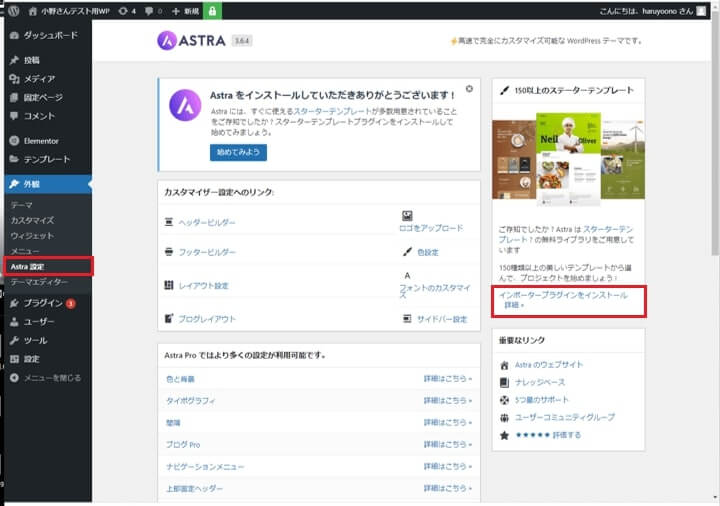
インストールは、左のAstra設定より行います。「インポータープラグインをインストール」をクリックします。

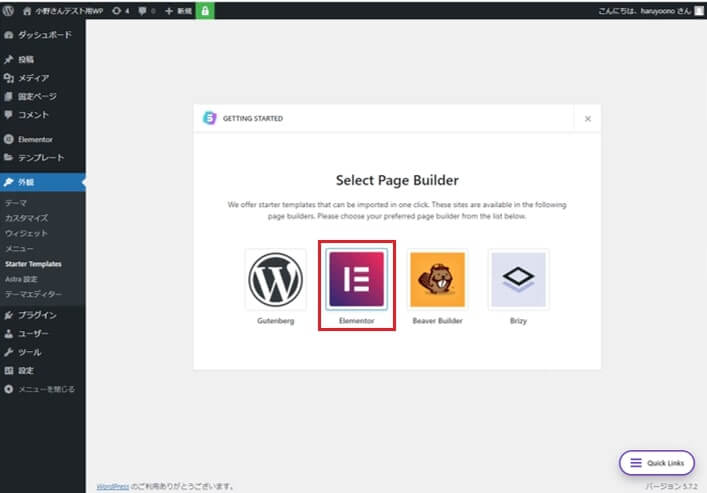
ページビルダーの選択画面になりますので、Elementorを選択します。

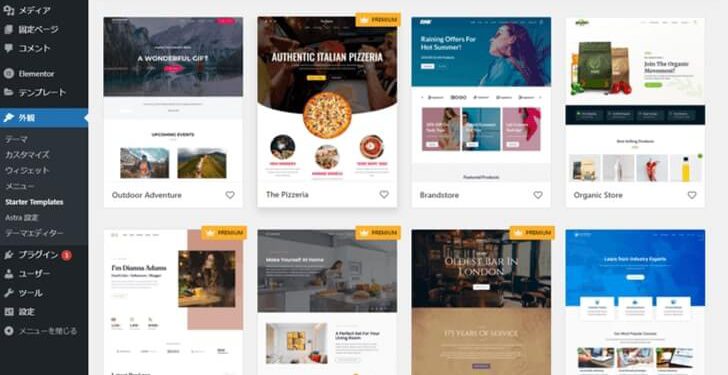
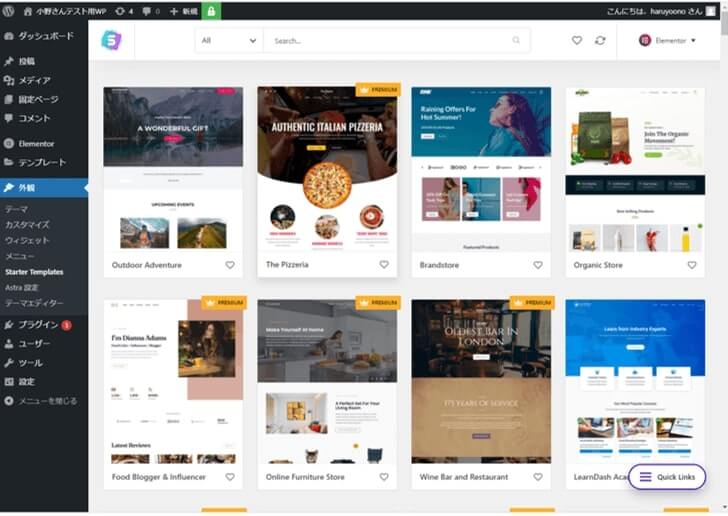
雛形一覧が表示されます。PREMIUMは料金がかかりますが、PREMIUM以外のデザインは無料で使えます。
読み込むことで、「ページ」ではなく「サイト」全体がインストールされます。リンク構造も出来上がっていますので、自分が作りたいイメージに一番近いデザインやページ構成を選ぶことで、中身を変更するだけで簡単にWebサイトが構築できます。

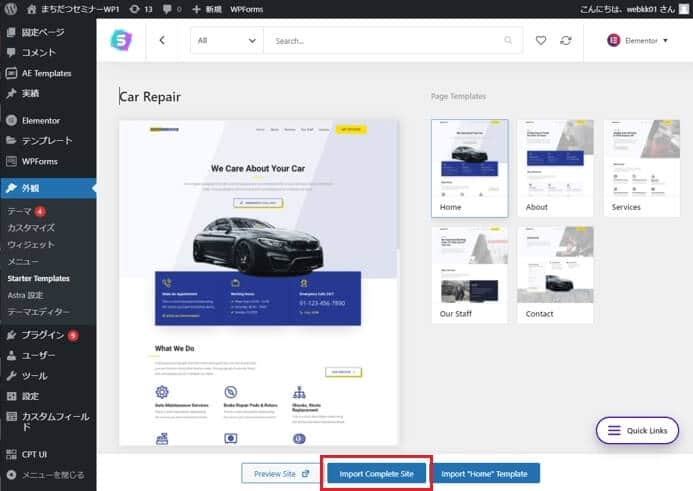
雛形を選んでインポートします。(Import Complete Siteをクリック)


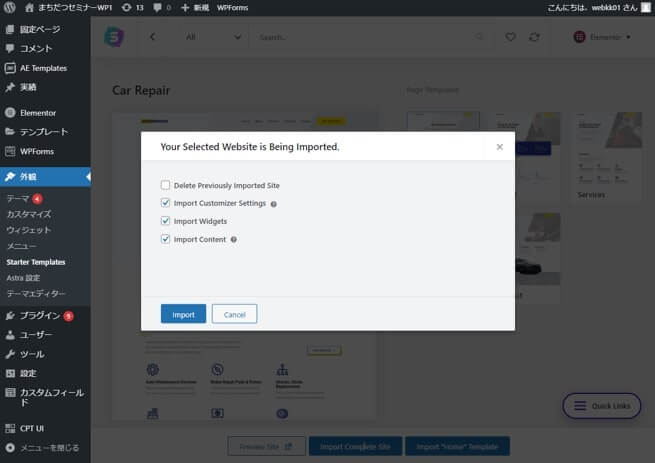
インストールを開始します。
「Delete Previously Imported Site」にチェックを入れると、前回インストールしたテーマが削除されます。
特に何もインストールしていない場合は、一番上はチェックしなくてOKです。
Webサイトがまるごとインストールされますので、Elementorを使って、画像や文字を差し替えていけば、Webサイトが完成します。