WordPress Elementorを使って3カラムを作りましょう。3カラムを作るときの問題点としては、「テキストの内容量が違うと、3カラム内の上下が揃わない」ことがあります。下記のサンプルのように、テキスト量が異なっても画像上部とボタン下部が揃う3カラムの作り方です。

Lorem ipsum dolor sit amet, consectetur adipiscing elit.

吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis,
3カラムの作成
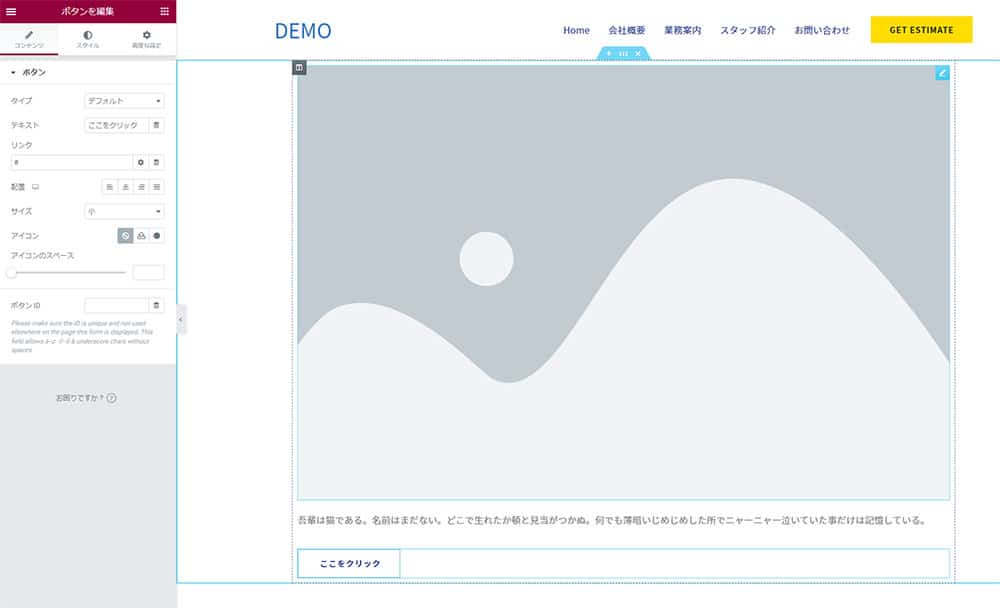
新規セクションを追加し、画像、テキスト、ボタンを挿入します。
カラムを複製して、3カラムを作成します。
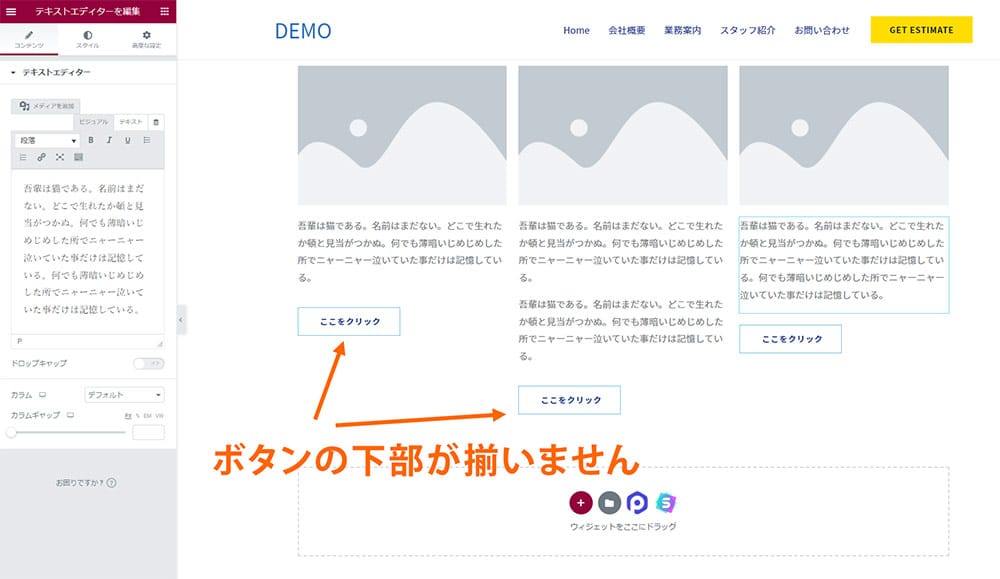
テキスト量が異なるように、適当に文章を追加/削除してみます。写真の上部は揃っていますが、ボタンの下部が横並びに揃っていないことが分かります。
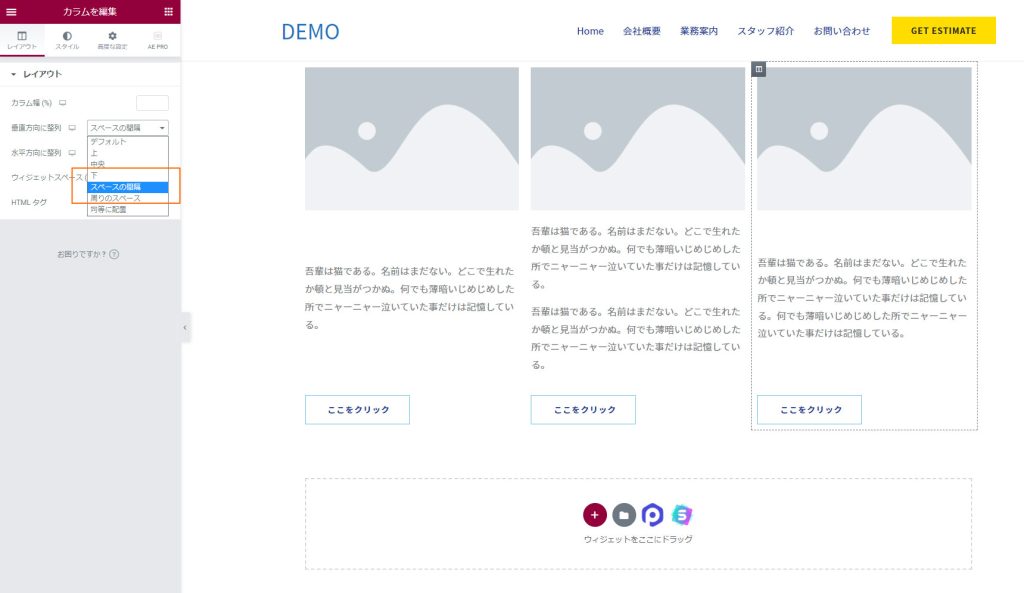
カラムの編集画面で、「レイアウト」>「垂直方向に整列」から”スペースの間隔”を選択します。すると、ボタンの下部が揃います。でも今度は、テキストの上部が揃わなくなりました。
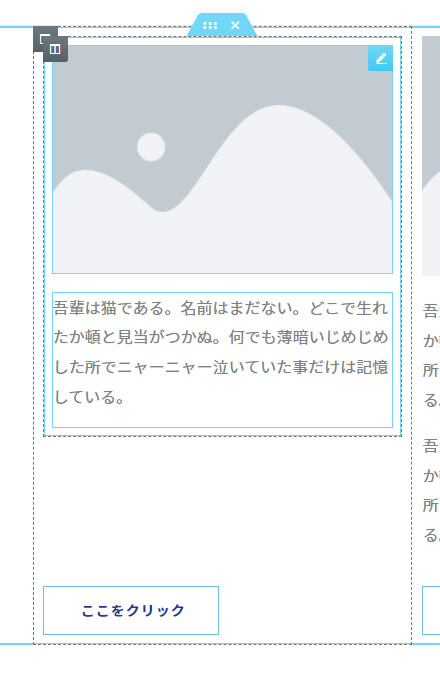
そこで、写真上部に「内部セクション」を挿入します。デフォルトでは2カラムの内部セクションが追加されますので、一つ削除し、残った一つの内部セクションの中に、写真とテキストを移動します。
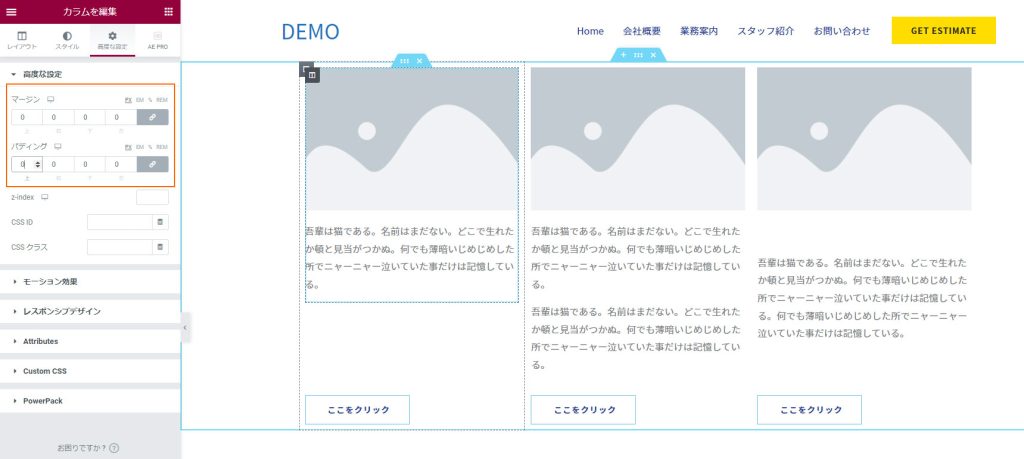
内部セクションはデフォルトで持っているマージンやパディングがありますので、それらを0に設定して完成です。画像上部、ボタン下部が横並びにピッタリ揃う3カラムです。
縦幅を絶対値で指定したり、無理やり改行を入れて揃えてしまうと、スマートフォンで見た時に余計な余白が空いてしまいます。カラムの縦位置を「スペースの間隔」を使って揃えることで、スマホで見たときには余白なく、きれいに見えます。