Googleは、「言語のバージョンごとに異なるURLを使用する」ことを推奨しています。
http://www.abc.co.jp/ というURLを英語と日本語両方で使用するのではなく、
日本語 : http://www.abc.co.jp/
英語 : http://www.abc.co.jp/en/
または
日本語 : http://www.abc.co.jp/
英語 : http://en.abc.co.jp/ など、異なるURLが望ましく、また、1ページの中に、日本語と英語、両方を記載することも推奨されていません。このように、言語ごとに異なるURLを持った場合に起こり得る問題と解決法について解説します。
多言語Webサイトを制作した際に、起こりうる問題
複数の言語でWebサイトを制作した場合、3つの問題が起こりえます。
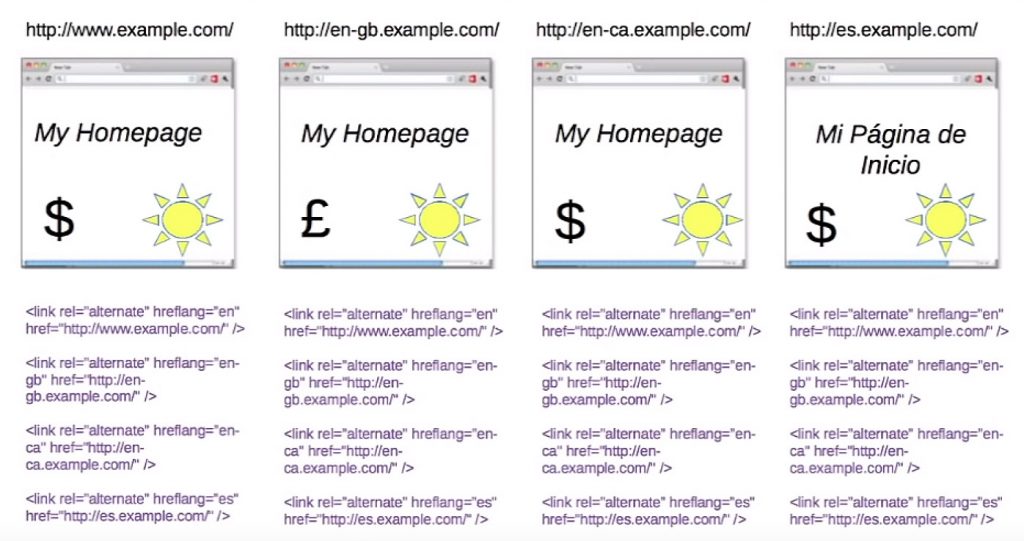
1.特定の言語に特化したWebサイトが存在するにもかかわらず、検索結果に異なる言語のサイトが表示されてしまう。例えば、イギリス英語で書かれた通貨が£のページがあるにも関わらず、アメリカ英語で書かれた通貨が$のWebサイトが表示されてしまう、など。
2.多言語サイトが存在する場合、そのどちらもが表示されてしまい、ユーザーを混乱させてしまう。
3.Googleが新しい言語のサイトが作成されたことに気づかない。
「ページに別の言語のバージョンがあること」をrel=”alternate” hreflang を使用してGoogleに知らせることで、このような問題を回避できます。
hreflangアノテーション 3つの方法
HTMLタグ
ページの内に を追加して、ページの言語や地域ごとのすべてのバージョンをGoogleに知らせます。
lang_code
このページが対象とする言語や地域のコード
url_of_page
指定した言語や地域向けのページURL
下記のスライドのように、4つの異なる言語/地域向けのバージョンがある場合、4ページ(つまり、自分自身も含む)へのrel=”alternate” hreflangを書きます。 hreflangは、お互いがお互いのバージョンにリンクし合うことで機能します。(他サイトからの勝手な利用を防ぐため)。必ず自身のバージョンへのリンクも書きます。

言語/地域の指定
hreflangの値は、
言語: ISO 639-1 形式で指定
地域(必要に応じて): ISO 3166-1 Alpha2 形式で指定
(例)
de: ドイツ語のコンテンツ、地域指定なし
en-GB: 英語のコンテンツ、英国のユーザー向け
de-ES: ドイツ語のコンテンツ、スペインのユーザー向け
HTTPヘッダー
次の形式のヘッダーを返すことでGoogleに知らせます。
Link: ; rel=”alternate”; hreflang=”lang_code_1″, ; rel=”alternate”; hreflang=”lang_code_2″, …
hreflangに指定された言語や地域に対応するURL
lang_code_x
ページのこのバージョンが対象とする言語や地域のコード
XML Sitemap
サイトマップを使用して、それぞれのURLについて言語や地域ごとのバージョンを Googleに知らせます。下記は、Search Console のヘルプにあるSitemapサンプルです。
www.example.com/english/page.html – 英語を話すユーザーが対象
www.example.com/deutsch/page.html – ドイツ語を話すユーザーが対象
www.example.com/schweiz-deutsch/page.html – ドイツ語を話すスイスのユーザーが対象 の場合、
http://www.example.com/english/page.html
http://www.example.com/deutsch/page.html
http://www.example.com/schweiz-deutsch/page.html
hreflangアノテーションのメリット
多言語の構造を、正しく検索エンジンに知らせることができる
新しい言語のサイトを制作したときに、すでにインデックスされているページにhreflangを書くことで、確実に新規ページを伝えることができる
ユーザーが検索したときに、適切な言語のサイトを表示できる