
WordPress Elementorを使用して、難しい知識がなくても構造化マークアップを行い、リッチリザルトで目立つ(かもしれない)方法をご紹介します。Elementor(エレメンター)は、WordPressのプラグインで、HTMLやCSSの知識がなくても、パワーポイントのようにWebページを編集できる「ページビルダー」と呼ばれるアプリです。
WordPress Elementor と構造化マークアップ
構造化データとは?
構造化データとは、検索エンジンがページの内容を理解できるよう、データに「意味」を付与したデータ形式です。構造化データの種類によっては、検索結果に特別な形(リッチ化、リッチリザルト)で表示されます。これによって、検索結果からの「クリック率」を高めることができるため、検索対策に取り組むユーザーから注目されています。
例えば「ファミレス バイト」でGoogle検索してみると、検索結果の上部に、「特別な形」で検索結果が表示されていませんか?これは、構造化マークアップされたデータをGoogleが理解することで実現できています。

仕事以外にも、Q&A、パンくず、価格、レビュー、レシピ、イベントなどがリッチリザルトとして表示されます。この構造化マークアップを行う際、手書きで書き込むか、Googleサーチコンソールが提供している「構造化データマークアップ支援ツール」を使うことになります。Elementorでは、もっと簡単に構造化データを利用できます。
Elementor FAQウィジェットと構造化データ
Elementorのウィジェットの中には、何の設定をしなくても、構造化データが付与されるウィジェットがあります。今回はその中でも「FAQ」のウィジェットを使用して、Googleの検索結果にリッチリザルトを表示した方法をご紹介します。


使用するのは「切り替え」ウィジェットです。Elementor Proではなく、通常版にもあります。「切り替え」を使用して、下記のようなFAQを作成します。
FAQサンプル
リッチリザルトとは、検索結果に、「通常の検索結果とは異なる形式」で表示する形を言います。表示する形式には複数あり、通常の検索結果よりも画像が表示されたり、色がついたり、操作可能であったり「リッチ化」されることからリッチリザルトと呼ばれます。
強調スニペットは、主に「○○とは」でGoogle検索したときに、検索結果の最上部に大きく取り上げられます。強調スニペットは常に一番上に表示されますが、リッチリザルトは、「検索順位」には関係しません。
schema.orgは、Google、Microsoft、Yahooの検索エンジン各社が立ち上げた、構造化データのマークアップ標準化を目指す団体です。構造化データをマークアップする際に、schema.orgが定めている用語を使用します。
このFAQをElementorで作ることは、簡単です。FAQリッチリザルトは検索結果に表示されるため、回答を長くしすぎない方が良いと感じています。検索エンジンが切りやすいように、短めの文をつないで、端的な説明を記載するようにしています。
「切り替え」のFAQスキーマをONに

次に、「切り替え」のコンテンツタブにある「FAQスキーマ」をONにするだけです。簡単ですね! どのようなリッチリザルトとして表示される可能性があるかについては、https://search.google.com/test/rich-results/result で確認できます。
FAQスキーマ対策ページの選定
どのページに、FAQスキーマを入れるのが効果的でしょうか?ページを選定するにあたり、「特定のキーワードですでにGoogle検索結果で1ページ目に表示されているページ」を選びます。そもそも上位表示できていないページに設定しても集客には貢献しないからです。(この構造化マークアップの本来の目的は、集客UPではありませんが。)
Googleサーチコンソールを見ると、自社のWebサイトがどのようなキーワードで上位表示できているか確認できます。
FAQコンテンツの検討
次に、FAQにどのような質問と回答を入れるか考えます。Googleの気持ちになって考えてみると、「ユーザーがよく探している問い」に対する答えをリッチリザルトで提供したいと思うでしょう。そこで、そのトピック(例えば、”オンライン工場見学 やり方”)に関して、検索ユーザーが他にどのようなことを探しているのかを調査します。
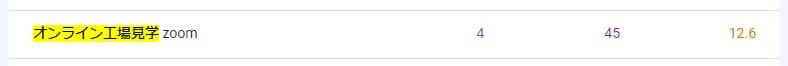
そのために、先程と同じGoogleサーチコンソールの検索パフォーマンスレポートで、検索クエリから同じトピックの言葉を探したり、

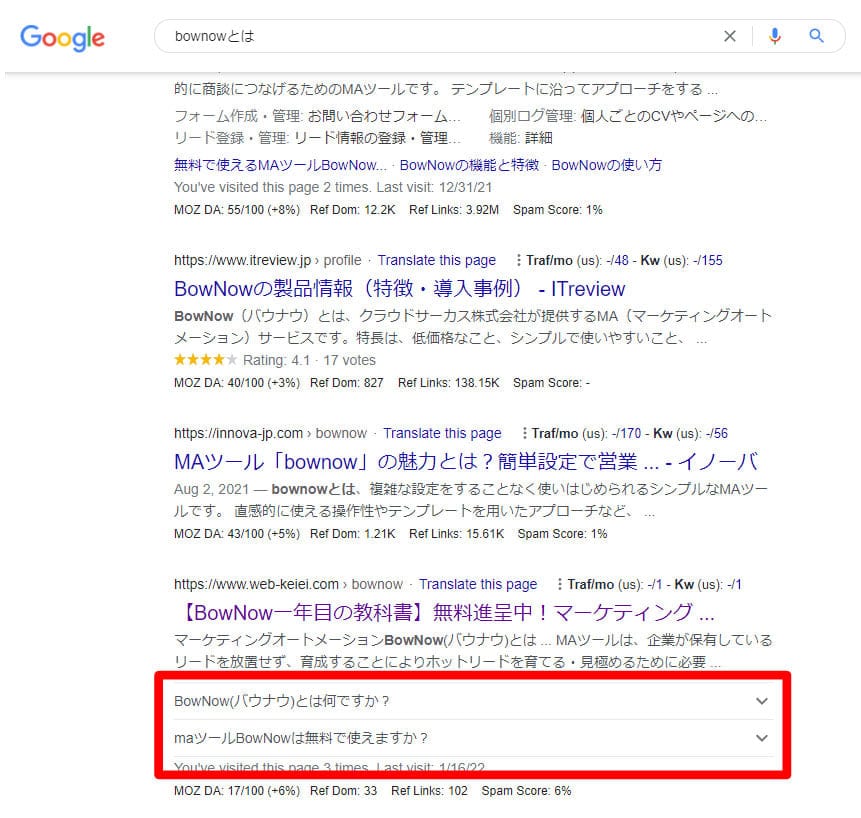
Googleで実際に検索してみて、ページに表示される関連キーワードを確認したりします。そこから質問のヒントを得て、端的な回答をまとめていきます。

FAQリッチリザルトの効果は?
同じく、Googleサーチコンソールの検索パフォーマンスレポートの「検索での見え方」にリッチリザルトの表示回数とクリック数が表示されます。

まとめ: Elementorの「切り替え」ウィジェットでは、「FAQスキーマ」をonにすることで、構造化マークアップがなされます。すでに上位表示できているページに、ユーザーが関心を持っている「質問と回答」を足すことで、検索結果で目立っていきましょう。
↓ ブログ更新情報をお知らせします