WordPress Elementor(ワードプレス エレメンター)を使用して、Web制作事例を紹介するときに、縦長のページをスクロールして見せることができます。下記の画像にマウスカーソルを乗せると、画像がスクロールして全体を見ることができます。
スクロールするスクリーンショットの作り方
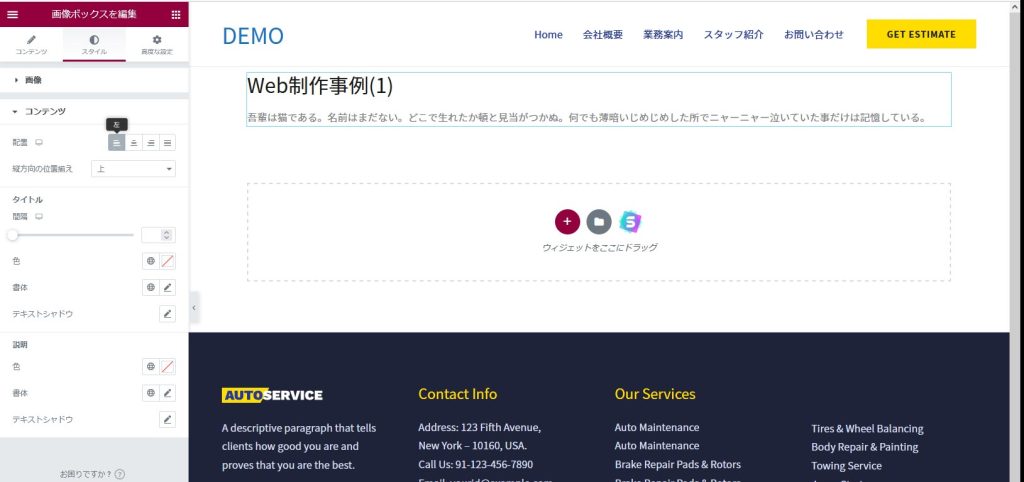
スクリーンショットの左側に見出しとテキストを入れるため「画像ボックス」を配置します。
Tips) 画像、タイトル、テキストのいずれかが組み合わさっているデザインでは「画像ボックス」から要らないパーツを非表示にして使用することで、たくさんのウィジェットを配置するよりも、Webページの表示が高速化されます。
画像は削除し、コンテンツは左寄せに指定します。
次に「スペーサー」を配置し、高さを400pxに指定します。
画像ボックスとスペーサを2カラムに並べるため、「配置」を編集しましょう。まず、画像ボックスの配置を幅⇒「カスタム」、カスタム幅⇒50%に指定します。
次に、スペーサーの方も「配置」同じ設定にします。この時点で、画像ボックスが左に、スペーサーが右側に並びます。
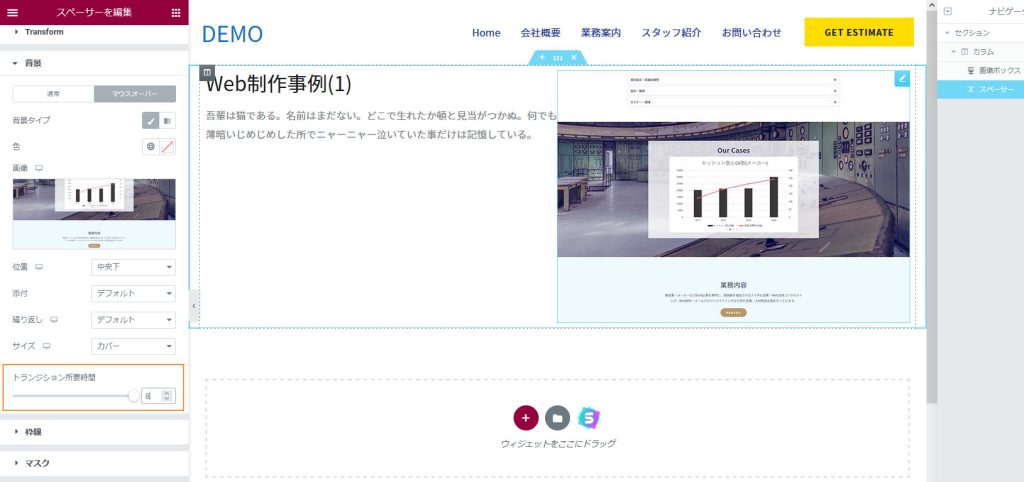
スペーサーの背景画像にスクリーンショット(縦長の画像)を指定します。サイズ⇒カバー、位置⇒上 中央寄せに指定します。
次に、スペーサーの背景の「マウスオーバー」にも同じ画像を指定します。サイズ⇒カバー、位置⇒「中央下」を指定します。
画像の上にマウスカーソルを置くと、画像がスクロールします。初期設定ではスクロールが速すぎるため、「トランジション所要時間」をお好みの時間に指定して、完成です。
縦長の画像は見せ方に困ることが多いと思いますが、この方法で、コンパクトかつ効果的に見せることができます。
Elementorに関する記事の更新情報などをお届けしています。ぜひご登録ください↓